Datatables(render函数)
columns中的render属性可以渲染(处理)数据显示在表格中,即它可以操作从数据源读取到的数据,这个属性非常常用,可以通过它实现很多开发中常用的效果,比如表格第一列的checkbox,表格中头像的图片,最后一列添加操作按钮等,下面会给出相应的例子。
render方法有四个参数,分别为data、type、row、meta,其中主要是使用data和row来进行操作,data是对应当前cell的值,row是对应当前行中的所有cell的值。
columns.render
这个属性可以操作从数据源读取到的数据。 columns.dataOption 和 columns.renderOption 比较像,可以说前者是只读,后者稍微复杂点可以读可以写。
columns.renderOption 可以看做为把请求过来的数据做进一步的处理, 比较常见的操作有格式化、字符串替换、字符串截取等等其他处理数据的方式。 Datatables把不同数据的不同操作叫做 orthogonal-data (正交数据), 并允许不同形式的相同数据做不同的操作(例如,日期字段给用户是以’yyyy-MM-dd hh:mi:ss’格式显示和搜索, 但是以long型作为排序)
有三种特殊的值可以通过 columns.renderOption 解决
undefinedType- 当值未定义时,columns.defaultContentOption将会替换作为默认的值去显示. 如果又是undefined又没有定义这个则会得到一个错误nullType- 当值为null时,columns.defaultContentOption将会替换作为默认值去显示. 如果没有设置默认值则会以一个空的字符串显示 。nullType将会被用作其他所有数据类型functionType- 方法将执行,返回函数执行后的值。自Datatables 1.10.1起,这个方法返回的数据将会做为这一行的数据源。 详细的参考下面给出的示例代码
1. 将第一列显示为checkbox
可以在columns属性中实现,也可以在columnDefs属性中实现。
1 | columns: [{ |
1 | columnDefs: [{ |
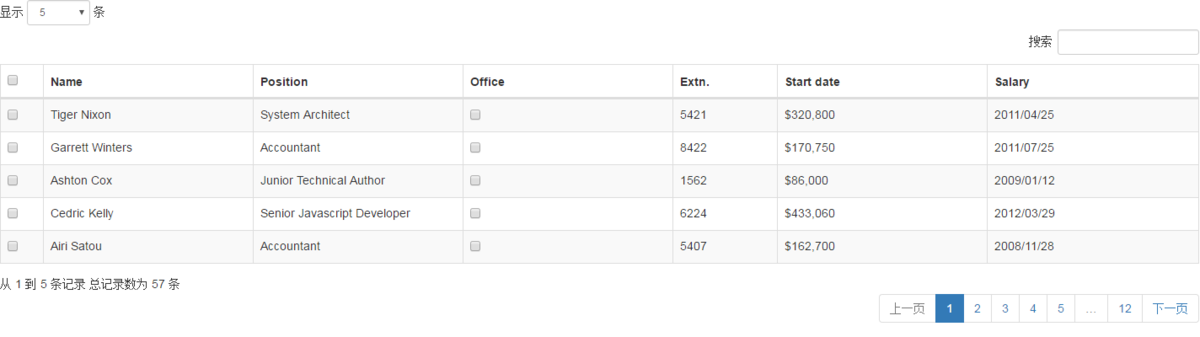
用上面代码将第一列和第四列显示为checkbox,效果如下:

将列显示为checkbox效果
2. 在表格某列显示图片
显示图片的需求大多是用来显示头像,实现的方法也和1中一样有两种,主要是render对应函数里的实现不同。
1 | { |
3. 在最后一列添加操作按钮
这是一个非常常见的需求,在最后一列添加一些增删改查操作的按钮。
1 | { |
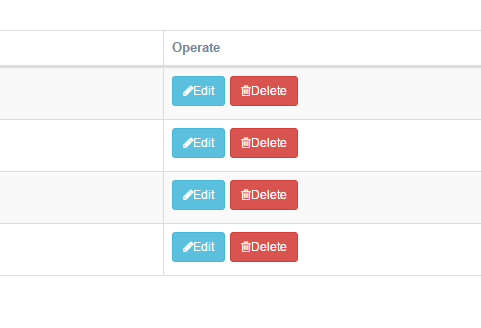
效果如下图:

最后一列显示按钮
4. 字符太长截取显示
当某一列内容太长时只显示部分,超过用...表示。
1 | columns: [{ |
还可以使用css的方法实现,即给当前列添加相应的css样式:
1 | /* 单元格连续纯字母数字强制换行显示 */ |
5. 根据性别的不同添加相应样式
在用datatables做用户信息列表时经常需要显示性别,可以根据性别字段来做一定的转换,比如添加颜色样式,或者变成对应的男生女生图标等。
1 | { |
效果如下:

性别显示
参考资料:
http://datatables.club/reference/option/columns.render.html
http://datatables.club/manual/daily/2016/04/25/option-columns-render1.html
http://datatables.club/manual/daily/2016/04/26/option-columns-render2.html
http://datatables.club/manual/daily/2016/04/27/option-columns-render3.html
http://datatables.club/manual/daily/2016/04/28/option-columns-render4.html
作者:co可丁
链接:https://www.jianshu.com/p/579e6664c226
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
- Post title:DataTable 插件的用法
- Post author:Yuxuan Wu
- Create time:2021-05-11 23:42:24
- Post link:yuxuanwu17.github.io2021/05/11/2021-03-19-DataTable-插件的用法/
- Copyright Notice:All articles in this blog are licensed under BY-NC-SA unless stating additionally.