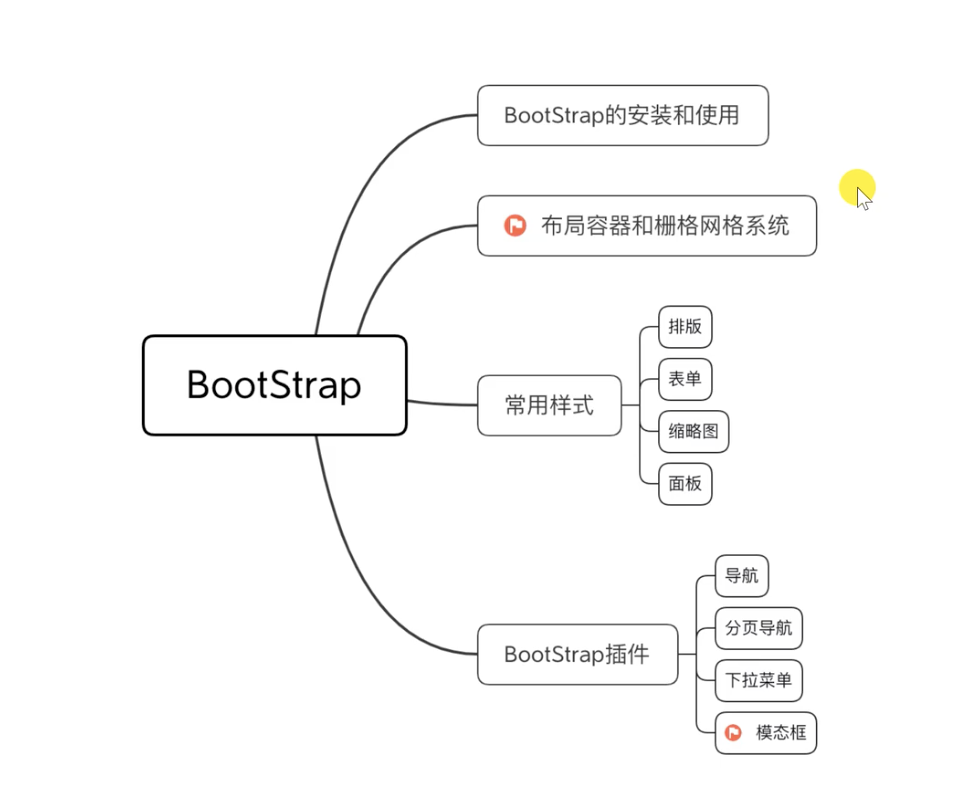
Bootstrap 主要内容
BootStrap的安装和使用 英文:https://getbootstrap.com/
中文: https://v3.bootcss.com/
BootStrap 介绍 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
框架:一个半成品软件,开发人员可以在框架基础上,在进行开发,简化编码。
好处:
定义了很多的css样式和js插件。我们开发人员直接可以使用这些样式和插件得到丰富的页面效果。
响应式布局 (同一套页面可以兼容不同分辨率的设备)
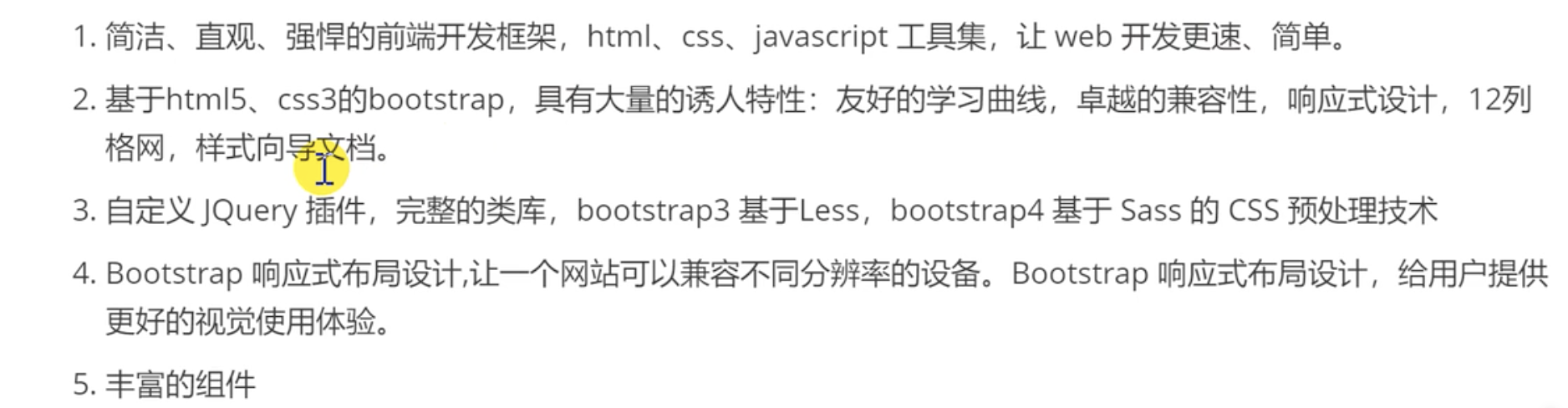
BootStrap 特点
bootstrap 快速入门
下载Bootstrap
在项目中将这三个文件夹复制
创建html页面,引入必要的资源文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <!DOCTYPE html > <html lang ="zh-CN" > <head > <meta charset ="utf-8" > <meta http-equiv ="X-UA-Compatible" content ="IE=edge" > <meta name ="viewport" content ="width=device-width, initial-scale=1" > <title > Bootstrap HelloWorld</title > <link href ="css/bootstrap.min.css" rel ="stylesheet" > <script src ="js/jquery-3.2.1.min.js" > </script > <script src ="js/bootstrap.min.js" > </script > </head > <body > <h1 > 你好,世界!</h1 > </body > </html >
响应式布局
布局容器
.container 类似于固定宽度并且支持响应式布局的容器
.container-fluid 类用于100%宽度,占据全部适口
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 页面布局</title > <link rel ="stylesheet" href ="bootstrap/css/bootstrap.min.css" type ="text/css" > </head > <body > <<div class ="container" style ="background-color: thistle;height: 500px" > --> .container 类似于固定宽度并且支持响应式布局的容器 </div > <div class ="container-fluid" style ="background-color: thistle;height: 500px" > .container-fluid 类用于100%宽度,占据全部适口 </div > </body > </html >
栅格网格系统 数据行(.row) 必须包含在容器(.container)中,以方便为其赋予合适的对齐方式和内距(padding)
在行(.row)中可以添加列(.colum)
栅格参数 通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
超小屏幕 手机 (<768px)
小屏幕 平板 (≥768px)
中等屏幕 桌面显示器 (≥992px)
大屏幕 大桌面显示器 (≥1200px)
栅格系统行为
总是水平排列
开始是堆叠在一起的,当大于这些阈值时将变为水平排列C
.container 最大宽度None (自动)
750px
970px
1170px
类前缀
.col-xs-.col-sm-.col-md-.col-lg-
列(column)数
12
最大列(column)宽
自动
~62px
~81px
~97px
槽(gutter)宽
30px (每列左右均有 15px)
可嵌套
是
偏移(Offsets)
是
列排序
是
列组合: 列总和数不能超过12 大于12 则自动换到下一行
列偏移
列排序
列嵌套
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 <!DOCTYPE html > <html lang ="en" > <head > <meta charset ="UTF-8" > <title > 栅格网格系统</title > <link rel ="stylesheet" href ="bootstrap/css/bootstrap.min.css" type ="text/css" > </head > <body > <div style ="background-color: #2b669a" > 4</div > <div style ="background-color: #2aabd2" > 4</div > <hr /> <div class ="container" > <div class ="row" > <div class ="col-md-4" style ="background-color: chartreuse;" > 4</div > <div class ="col-md-8" style ="background-color: #3e8f3e;" > 8</div > </div > <hr > <div class ="row" > <div class ="col-md-1" style ="background-color: mediumaquamarine" > 1</div > <div class ="col-md-1" style ="background-color: burlywood" > 1</div > <div class ="col-md-1" style ="background-color: indianred" > 1</div > <div class ="col-md-1" style ="background-color: darkturquoise" > 1</div > </div > <div class ="row" > <div class ="col-md-6" style ="background-color: #666bcd" > 1</div > <div class ="col-md-6" style ="background-color: #764e1b" > 1</div > </div > <div class ="row" > <div class ="col-md-4" style ="background-color: #9d9d9d" > 1</div > <div class ="col-md-4" style ="background-color: #3e8f3e" > 1</div > <div class ="col-md-4" style ="background-color: #4cae4c" > 1</div > </div > <hr > <div class ="row" > <div class ="col-md-1" style ="background-color: mediumaquamarine" > 1</div > <div class ="col-md-1 col-md-offset-2" style ="background-color: burlywood" > 1</div > <div class ="col-md-1" style ="background-color: indianred" > 1</div > <div class ="col-md-1" style ="background-color: darkturquoise" > 1</div > </div > <hr > <div class ="row" > <div class ="col-md-1" style ="background-color: black" > 1</div > <div class ="col-md-1 col-md-push-3" style ="background-color: blue" > 1</div > <div class ="col-md-1" style ="background-color: gold" > 1</div > <div class ="col-md-1 col-md-pull-2" style ="background-color: green" > 1</div > </div > <hr > <div class ="row" > <div class ="col-md-6" style ="background-color: yellow" > <div class ="row" > <div class ="col-md-1" style ="background-color: #3e8f3e" > 1</div > <div class ="col-md-9" style ="background-color: #8f3e7d" > 9</div > <div class ="col-md-1" style ="background-color: #708f3e" > 9</div > <div class ="col-md-1" style ="background-color: #8f6b3e" > 9</div > </div > </div > <div class ="col-md-6" style ="background-color: burlywood" > 1</div > </div > <hr > <div class ="row" > <div class ="col-md-3 col-sm-6" style ="background-color: #9d9d9d" > 3</div > <div class ="col-md-3 col-sm-6" style ="background-color: #3e8f3e" > 3</div > <div class ="col-md-3 col-sm-6" style ="background-color: #4c84ae" > 3</div > <div class ="col-md-3 col-sm-6" style ="background-color: #ae4c92" > 3</div > </div > </div > </body > </html >
CSS样式和JS插件 全局CSS样式: 按钮:class="btn btn-default"
图片:class="img-responsive":图片在任意尺寸都占100%
1 2 3 <img src ="..." alt ="..." class ="img-rounded" > :方形<img src ="..." alt ="..." class ="img-circle" > : 圆形<img src ="..." alt ="..." class ="img-thumbnail" > :相框
表格
table
table-bordered
table-hover
表单
给表单项添加:class="form-control"
组件:
插件:
常用板式 排版 标题 bootstrap 对h1-h6的标题效果进行了覆盖
1 2 3 4 5 6 7 8 9 10 <h1 > 标题1 <small > 副标题 </small > </h1 > <h2 > 标题2 <span class ="small" > bootstrap的副标题</span > </h2 > <h3 > 标题3</h3 > <div class ="h1" > bootstrap 定义的h1</div >
段落 1 2 <p > 通过.lead 来突出强调内容(其作用是增大文本字号,加粗文本,而且对行高和margin也做相应的处理)</p > <p class ="lead" > 通过.lead 来突出<small > 强调内容</small > (其作用是增大文本字号,加粗文本,而且对行高和margin也做相应的处理)</p >
Bootstrap 模态框(Modal)插件 模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
用法 您可以切换模态框(Modal)插件的隐藏内容:
一个静态的模态窗口实例,如下面的实例所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 <!DOCTYPE html > <html > <head > <meta charset ="utf-8" > <title > Bootstrap 实例 - 模态框(Modal)插件</title > <link rel ="stylesheet" href ="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" > <script src ="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js" > </script > <script src ="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js" > </script > </head > <body > <h2 > 创建模态框(Modal)</h2 > <button class ="btn btn-primary btn-lg" data-toggle ="modal" data-target ="#myModal" > 开始演示模态框 </button > <div class ="modal fade" id ="myModal" tabindex ="-1" role ="dialog" aria-labelledby ="myModalLabel" aria-hidden ="true" > <div class ="modal-dialog" > <div class ="modal-content" > <div class ="modal-header" > <button type ="button" class ="close" data-dismiss ="modal" aria-hidden ="true" > × </button > <h4 class ="modal-title" id ="myModalLabel" > 模态框(Modal)标题 </h4 > </div > <div class ="modal-body" > 在这里添加一些文本 </div > <div class ="modal-footer" > <button type ="button" class ="btn btn-default" data-dismiss ="modal" > 关闭 </button > <button type ="button" class ="btn btn-primary" > 提交更改 </button > </div > </div > </div > </div > </body > </html >
事件 下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。
事件
描述
实例
show.bs.modal
在调用 show 方法后触发。
$('#identifier').on('show.bs.modal', function () { // 执行一些动作... })
shown.bs.modal
当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。
$('#identifier').on('shown.bs.modal', function () { // 执行一些动作... })
hide.bs.modal
当调用 hide 实例方法时触发。
$('#identifier').on('hide.bs.modal', function () { // 执行一些动作... })
hidden.bs.modal
当模态框完全对用户隐藏时触发。
$('#identifier').on('hidden.bs.modal', function () { // 执行一些动作... })
案例 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 <!DOCTYPE html > <html lang ="zh-CN" > <head > <meta charset ="utf-8" > <meta http-equiv ="X-UA-Compatible" content ="IE=edge" > <meta name ="viewport" content ="width=device-width, initial-scale=1" > <title > Bootstrap HelloWorld</title > <link href ="css/bootstrap.min.css" rel ="stylesheet" > <script src ="js/jquery-3.2.1.min.js" > </script > <script src ="js/bootstrap.min.js" > </script > <style > .paddtop { padding-top: 10px; } .search-btn { float: left; border :1px solid #ffc900 ; width: 90px; height: 35px; background-color :#ffc900 ; text-align: center; line-height: 35px; margin-top: 15px; } .search-input { float: left; border :2px solid #ffc900 ; width: 400px; height: 35px; padding-left: 5px; margin-top: 15px; } .jx { border-bottom : 2px solid #ffc900 ; padding: 5px; } .company { height: 40px; background-color : #ffc900 ; text-align: center; line-height :40px ; font-size: 8px; } </style > </head > <body > <header class ="container-fluid" > <div class ="row" > <img src ="img/top_banner.jpg" class ="img-responsive" > </div > <div class ="row paddtop" > <div class ="col-md-3" > <img src ="img/logo.jpg" class ="img-responsive" > </div > <div class ="col-md-5" > <input class ="search-input" placeholder ="请输入线路名称" > <a class ="search-btn" href ="#" > 搜索</a > </div > <div class ="col-md-4" > <img src ="img/hotel_tel.png" class ="img-responsive" > </div > </div > <div class ="row" > <nav class ="navbar navbar-default" > <div class ="container-fluid" > <div class ="navbar-header" > <button type ="button" class ="navbar-toggle collapsed" data-toggle ="collapse" data-target ="#bs-example-navbar-collapse-1" aria-expanded ="false" > <span class ="sr-only" > Toggle navigation</span > <span class ="icon-bar" > </span > <span class ="icon-bar" > </span > <span class ="icon-bar" > </span > </button > <a class ="navbar-brand" href ="#" > 首页</a > </div > <div class ="collapse navbar-collapse" id ="bs-example-navbar-collapse-1" > <ul class ="nav navbar-nav" > <li class ="active" > <a href ="#" > Link <span class ="sr-only" > (current)</span > </a > </li > <li > <a href ="#" > Link</a > </li > <li > <a href ="#" > Link</a > </li > <li > <a href ="#" > Link</a > </li > <li > <a href ="#" > Link</a > </li > <li > <a href ="#" > Link</a > </li > </ul > </div > </div > </nav > </div > <div class ="row" > <div id ="carousel-example-generic" class ="carousel slide" data-ride ="carousel" > <ol class ="carousel-indicators" > <li data-target ="#carousel-example-generic" data-slide-to ="0" class ="active" > </li > <li data-target ="#carousel-example-generic" data-slide-to ="1" > </li > <li data-target ="#carousel-example-generic" data-slide-to ="2" > </li > </ol > <div class ="carousel-inner" role ="listbox" > <div class ="item active" > <img src ="img/banner_1.jpg" alt ="..." > </div > <div class ="item" > <img src ="img/banner_2.jpg" alt ="..." > </div > <div class ="item" > <img src ="img/banner_3.jpg" alt ="..." > </div > </div > <a class ="left carousel-control" href ="#carousel-example-generic" role ="button" data-slide ="prev" > <span class ="glyphicon glyphicon-chevron-left" aria-hidden ="true" > </span > <span class ="sr-only" > Previous</span > </a > <a class ="right carousel-control" href ="#carousel-example-generic" role ="button" data-slide ="next" > <span class ="glyphicon glyphicon-chevron-right" aria-hidden ="true" > </span > <span class ="sr-only" > Next</span > </a > </div > </div > </header > <div class ="container" > <div class ="row jx" > <img src ="img/icon_5.jpg" > <span > 黑马精选</span > </div > <div class ="row paddtop" > <div class ="col-md-3" > <div class ="thumbnail" > <img src ="img/jiangxuan_3.jpg" alt ="" > <p > 上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p > <font color ="red" > ¥ 699</font > </div > </div > <div class ="col-md-3" > <div class ="thumbnail" > <img src ="img/jiangxuan_3.jpg" alt ="" > <p > 上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p > <font color ="red" > ¥ 699</font > </div > </div > <div class ="col-md-3" > <div class ="thumbnail" > <img src ="img/jiangxuan_3.jpg" alt ="" > <p > 上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p > <font color ="red" > ¥ 699</font > </div > </div > <div class ="col-md-3" > <div class ="thumbnail" > <img src ="img/jiangxuan_3.jpg" alt ="" > <p > 上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p > <font color ="red" > ¥ 699</font > </div > </div > </div > <div class ="row jx" > <img src ="img/icon_6.jpg" > <span > 国内游</span > </div > <div class ="row paddtop" > <div class ="col-md-4" > <img src ="img/guonei_1.jpg" > </div > <div class ="col-md-8" > <div class ="row" > <div class ="col-md-4" > <div class ="thumbnail" > <img src ="img/jiangxuan_3.jpg" alt ="" > <p > 上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p > <font color ="red" > ¥ 699</font > </div > </div > <div class ="col-md-4" > <div class ="thumbnail" > <img src ="img/jiangxuan_3.jpg" alt ="" > <p > 上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p > <font color ="red" > ¥ 699</font > </div > </div > <div class ="col-md-4" > <div class ="thumbnail" > <img src ="img/jiangxuan_3.jpg" alt ="" > <p > 上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p > <font color ="red" > ¥ 699</font > </div > </div > </div > <div class ="row" > <div class ="col-md-4" > <div class ="thumbnail" > <img src ="img/jiangxuan_3.jpg" alt ="" > <p > 上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p > <font color ="red" > ¥ 699</font > </div > </div > <div class ="col-md-4" > <div class ="thumbnail" > <img src ="img/jiangxuan_3.jpg" alt ="" > <p > 上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p > <font color ="red" > ¥ 699</font > </div > </div > <div class ="col-md-4" > <div class ="thumbnail" > <img src ="img/jiangxuan_3.jpg" alt ="" > <p > 上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</p > <font color ="red" > ¥ 699</font > </div > </div > </div > </div > </div > </div > <footer class ="container-fluid" > <div class ="row" > <img src ="img/footer_service.png" class ="img-responsive" > </div > <div class ="row company" > 江苏传智播客教育科技股份有限公司 版权所有Copyright 2006-2018, All Rights Reserved 苏ICP备16007882 </div > </footer > </body > </html >