HTML 一些面试知识点
HTML 中 href、src 区别
href 是 Hypertext Reference 的缩写,表示超文本引用。用来建立当前元素和文档之间的链接。常用的有:link、a。例如:
1
| <link href="reset.css" rel=”stylesheet“/>
|
浏览器会识别该文档为 css 文档,并行下载该文档,并且不会停止对当前文档的处理。这也是建议使用 link,而不采用 @import 加载 css 的原因。 src 是 source 的缩写,src 的内容是页面必不可少的一部分,是引入。src 指向的内容会嵌入到文档中当前标签所在的位置。常用的有:img、script、iframe。例如:
1
| <script src="script.js"></script>
|
当浏览器解析到该元素时,会暂停浏览器的渲染,直到该资源加载完毕。这也是将js脚本放在底部而不是头部得原因。
简而言之,src 用于替换当前元素;href 用于在当前文档和引用资源之间建立联系。
记录一下 html 相对路径的写法:
- **./**:代表文件所在的目录(可以省略不写)如果写成image/background就相当于是在html文件下找image文件夹,当然是找不到的
- **../**:代表文件所在的父级目录
- **../../**:代表文件所在的父级目录的父级目录
- **/**:代表文件所在的根目录
HTML标签
一些标签的使用,切记所有标签都需要闭合,不管是单体标签还是成对标签。(尽管目前浏览器是识别有些标签不闭合的情况,但是取的最好的保证兼容性,使用闭合)
标签写法要用小写字母(有些版本对大小写可认为相同,而xhtml中强制使用小写)
初识HTML
Hyper Tex Markup Language (超文本标记语言)
HTML5 + CSS3
W3C 标准包括
- 结构话标准语言(HTML,XML)
- 表现标准语言 (CSS)
- 行为标准(DOM,ECMAscript)
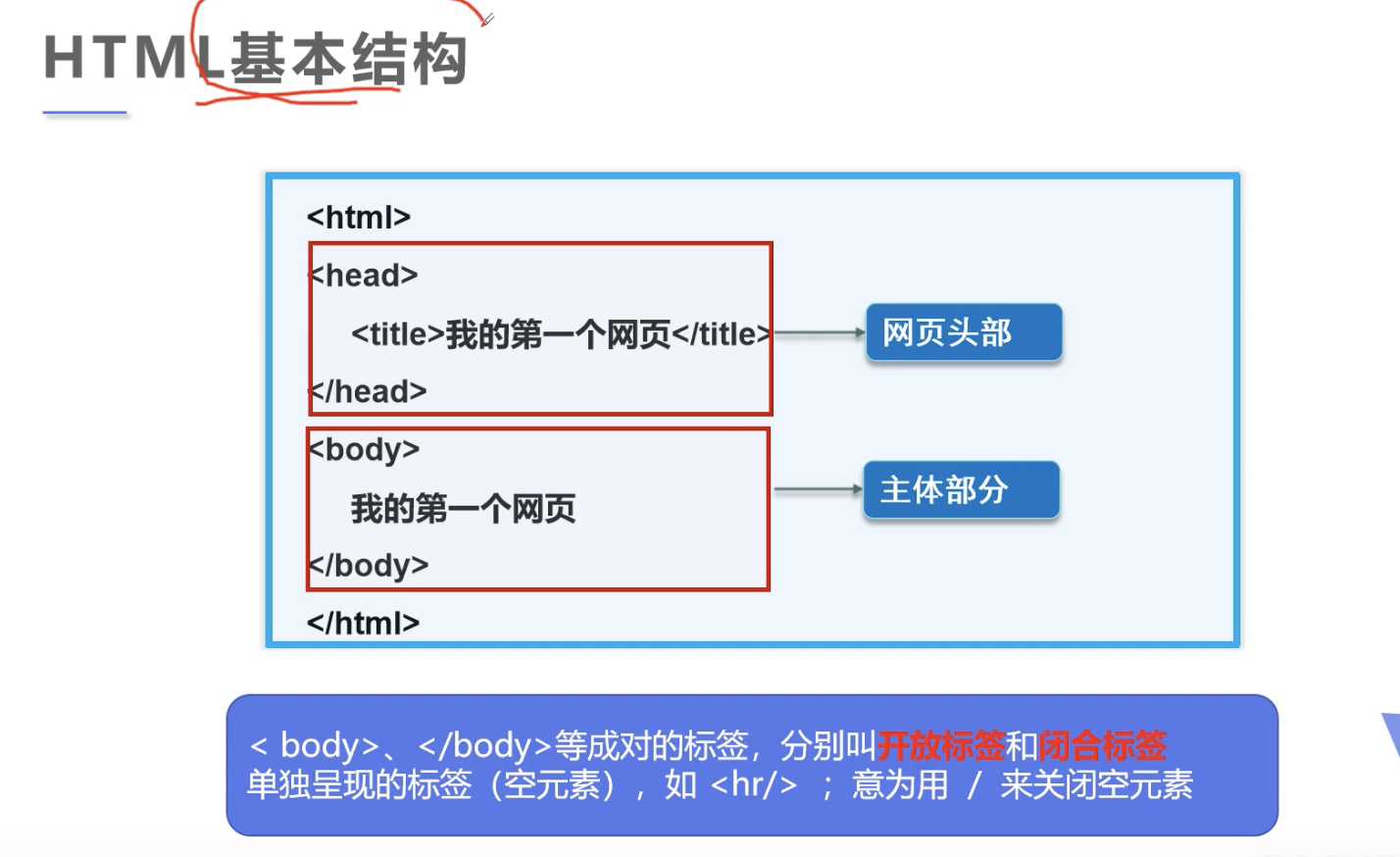
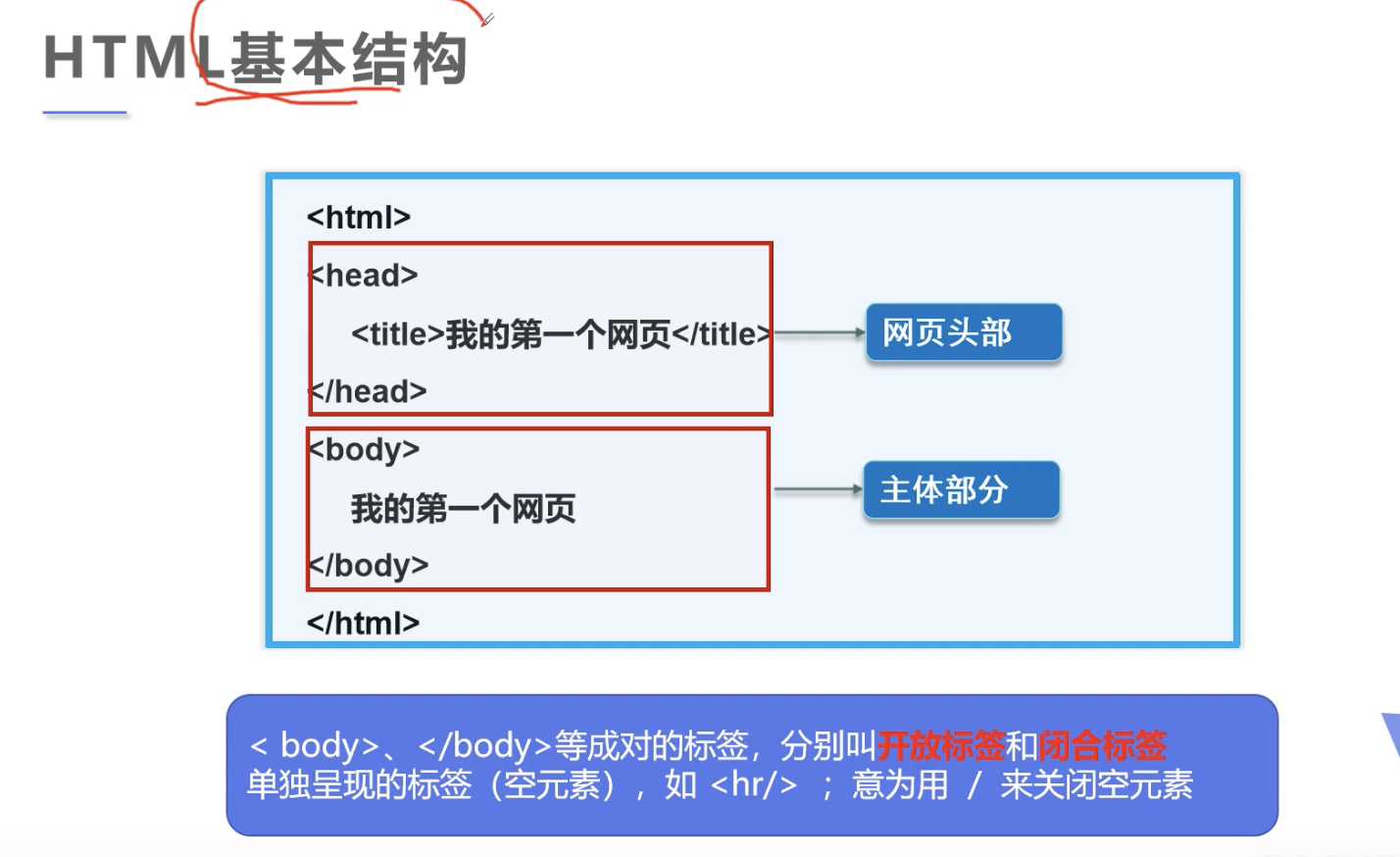
HTML 的基本结构

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="狂神说java">
<meta name="description" content="这里学java">
<title>Title</title>
</head>
<body>
Hello world!
</body>
</html>
|
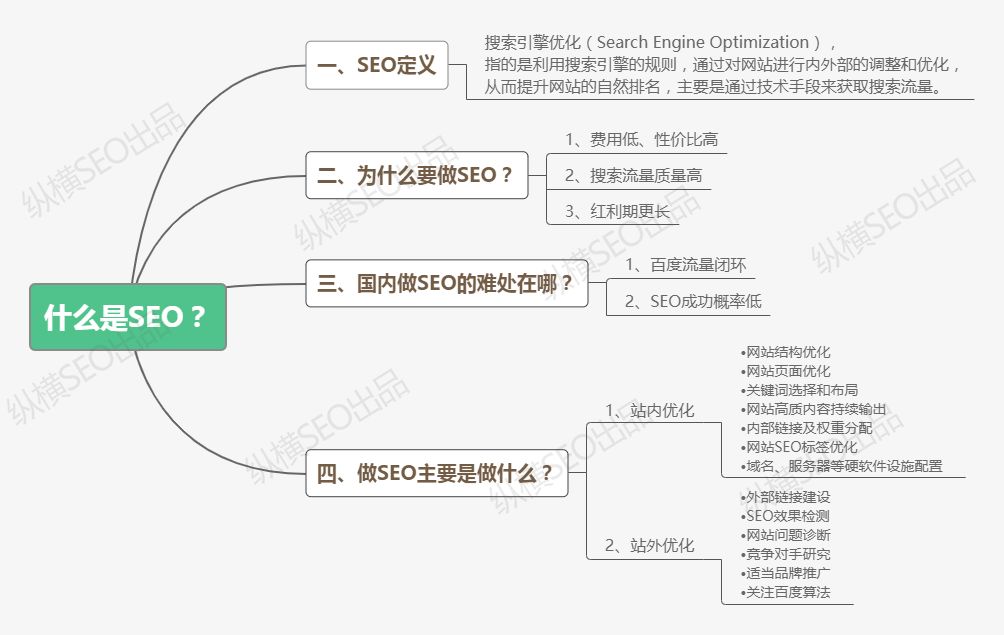
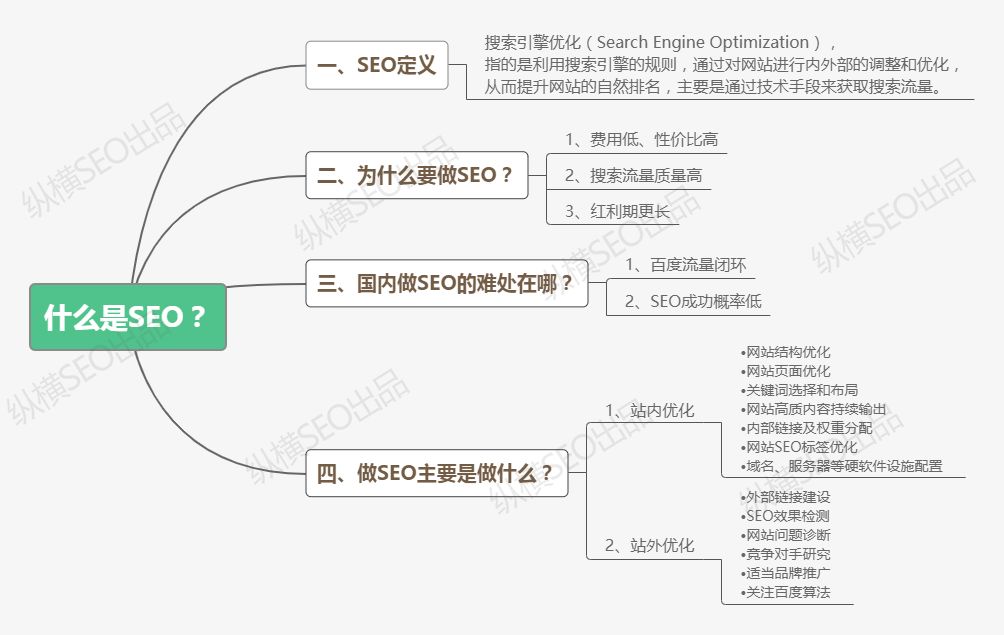
注:SEO(Search Engine Optimization):汉译为搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是让其在行业内占据领先地位…

meta标签共有两个属性:
1
2
| 1. http-equiv属性
2. name属性
|
不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
http-equiv属性
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
meta标签的http-equiv属性语法格式是:
<meta http-equiv=”参数” content=”参数变量值”>
其中http-equiv属性主要有以下几种参数:
1
2
3
4
5
6
7
8
| 1.<meta http-equiv=”Set-Cookie” content=”cookievalue=xxx; expires=Friday,12-Jan-2001 18:18:18 GMT; path=/”>:如果网页过期,那么存盘的cookie将被删除。必须使用GMT的时间格式。
2.<meta http-equiv='expires' content='时间' >:用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。
3.<meta http-equiv=”Refresh” content=”5;URL”>:告诉浏览器在【数字】秒后跳转到【一个网址】
4.<meta http-equiv=”content-Type” content=”text/html; charset=utf-8″>:设定页面使用的字符集。
<meta charset=”utf-8″>:在HTML5中设定字符集的简写写法。
5.<meta http-equiv=”Pragma” content=”no-cache”>:禁止浏览器从本地计算机的缓存中访问页面内容。访问者将无法脱机浏览。
6.<meta http-equiv=”Window-target” content=”_top”>:用来防止别人在iframe(框架)里调用自己的页面,这也算是一个非常实用的属性。
7.<meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'> :强制浏览器按照特定的版本标准进行渲染。但不支持IE7及以下版本。如果是ie浏览器就用最新的ie渲染,如果是双核浏览器就用chrome内核。
|
name属性\
主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
meat标签的name属性语法格式是:
<meta name=”参数” content=”具体的参数值”>
其中name属性主要有以下几种参数:
name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
meat标签的name属性语法格式是:<meta name=”参数” content=”具体的参数值”> 。
其中name属性主要有以下几种参数:
1
2
3
4
5
| 1.<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no”>:在移动设备浏览器上,禁用缩放(zooming)功能,用户只能滚动屏幕。
2.<meta name=”description” content=””>:告诉搜索引擎,当前页面的主要内容是xxx。
3.<meta name=”keywords” content=””>:告诉搜索引擎,当前页面的关键字。
4.<meta name=”author” content=””>:告诉搜索引擎,标注网站作者是谁。
5.<meta name=”copyright” content=””>:标注网站的版权信息。
|
1、帮助主页被各大搜索引擎登录
meta标签的一个很重要的功能就是设置关键字,来帮助你的主页被各大搜索引擎登录,提高网站的访问量。
在这个功能中,最重要的就是对Keywords和description的设置。因为按照搜索引擎的工作原理,搜索引擎首先派出机器人自动检索页面中的keywords和decription,并将其加 入到自己的数据库,然后再根据关键词的密度将网站排序。
因此,我们必须设置好关键字,来提高页面的搜索点击率。下面我们来举一个例子供大家参考:
1
2
| <meta name=”keywords” content=”网页,网页制作,网页特效,建站指南,教程下载,动画制作,网页教学,网页素材,视频教程,技术论坛,免费空间,免费域名”>
<meta name=”description” content=”网页教学网,专业的网页教学网站”>
|
设置好这些关键字后,搜索引擎将会自动把这些关键字添加到数据库中,并根据这些关键字的密度来进行合适的排序
作者:缺月楼
链接:https://www.jianshu.com/p/179ddc16ef55
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
网页的基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<h1>一级标签</h1>
<h3>一级标签</h3>
<h3>一级标签</h3>
<h4>一级标签</h4>
<h5>一级标签</h5>
<h6>一级标签</h6>
<p>跑得快 跑得快</p>
<p>两只老虎</p>
<br/>
<hr/>
<h1>字体样式标签</h1>
粗体:i love you
<br/>
<strong>i low you </strong>
<br/>
<em>i love you </em>
<br/>
空 格
<br/>
空 格
<br/>
>
<br/>
<
<br/>
© 版权所有
<br/>
</body>
</html>
|
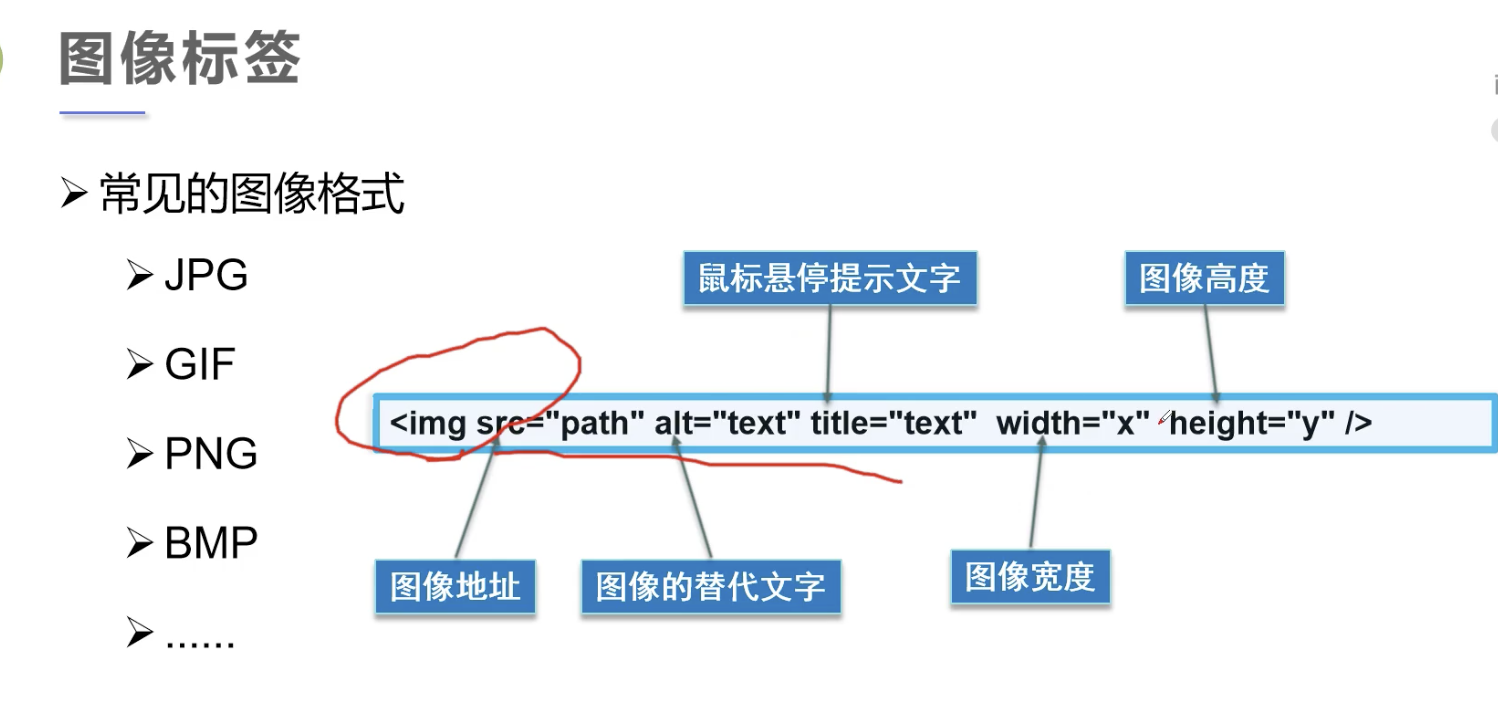
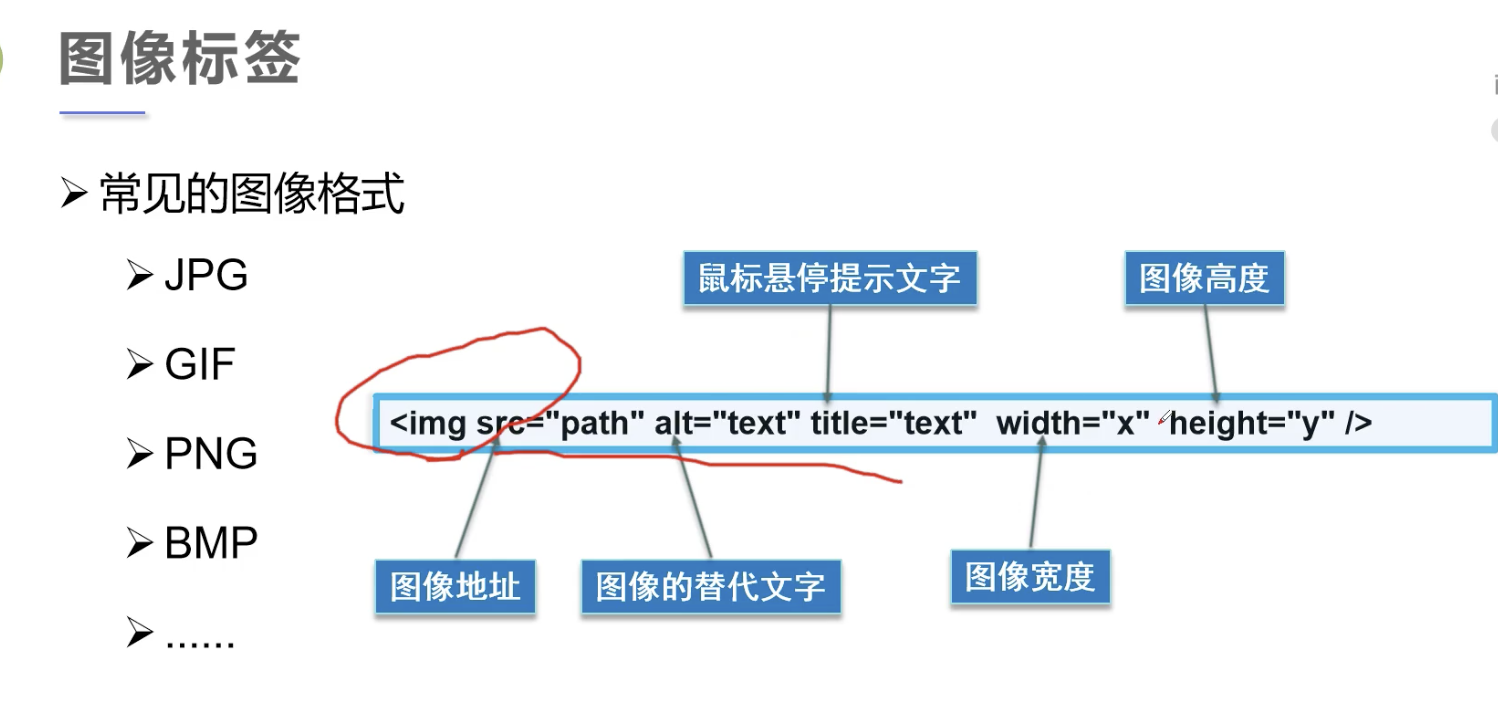
图像标签

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<img src="../resources/image/1.jpeg" alt="model" title="鼠标悬停名字" width="1303" height="1695">
</body>
</html>
|
超链接标签及其应用

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#top" name="顶部"></a>
<a href="demo01.html"target="_blank">点击我转到页面一</a>
<a href="https://www.baidu.com"target="_self">点击我转到百度</a>
<br>
<a href="demo01.html">点击我转到页面一
<img src="../resources/image/1.jpeg" alt="model" title="鼠标悬停名字" width="300" height="300">
</a>
<p>
<a href="demo01.html">点击我转到页面一
<img src="../resources/image/1.jpeg" alt="model" title="鼠标悬停名字" width="300" height="300">
</a>
</p>
<p>
<a href="demo01.html">点击我转到页面一
<img src="../resources/image/1.jpeg" alt="model" title="鼠标悬停名字" width="300" height="300">
</a>
</p>
<p>
<a href="demo01.html">点击我转到页面一
<img src="../resources/image/1.jpeg" alt="model" title="鼠标悬停名字" width="300" height="300">
</a>
</p>
<p>
<a href="demo01.html">点击我转到页面一
<img src="../resources/image/1.jpeg" alt="model" title="鼠标悬停名字" width="300" height="300">
</a>
</p>
<p>
<a href="demo01.html">点击我转到页面一
<img src="../resources/image/1.jpeg" alt="model" title="鼠标悬停名字" width="300" height="300">
</a>
</p>
<p>
<a href="demo01.html">点击我转到页面一
<img src="../resources/image/1.jpeg" alt="model" title="鼠标悬停名字" width="300" height="300">
</a>
</p>
<p>
<a href="demo01.html">点击我转到页面一
<img src="../resources/image/1.jpeg" alt="model" title="鼠标悬停名字" width="300" height="300">
</a>
</p>
<p>
<a href="">回到顶部</a>
</p>
<p>
<a name="down">down</a>
</p>
<a href="mailto:yuxuan.wu17@gmail.com">点击联系我</a>
</body>
</html>
|
行内元素和块元素
块元素
- 无论内容多少,该元素独占一行
- (p, h1-h6)
行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- (a.strong, em … )
列表
列表的分类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<ol>
<li>java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C#</li>
</ol>
<ul>
<li>java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C#</li>
</ul>
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dd>C</dd>
<dt>位置</dt>
<dd>西安</dd>
<dd>重庆</dd>
<dd>新疆</dd>
<dd>苏州</dd>
</dl>
</body>
</html>
|
HTML无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用 <ul> 标签
1
2
3
4
| <ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
|
浏览器显示如下:
HTML 有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于<ol> 标签。每个列表项始于 <li> 标签。
列表项使用数字来标记。
1
2
3
4
| <ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
|
浏览器中显示如下:
- Coffee
- Milk
HTML 自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
1
2
3
4
5
6
| <dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
|
浏览器显示如下:
表格标签
为什么使用表格
基本结构
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<table border="1px">
<tr>
<td colspan="4">1-1</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>
|
thead 标签
定义和用法
<thead> 标签定义表格的表头。该标签用于组合 HTML 表格的表头内容。
thead 元素应该与 tbody 和 tfoot 元素结合起来使用。
tbody 元素用于对 HTML 表格中的主体内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。
注释:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。
提示:在默认情况下这些元素不会影响到表格的布局。不过,您可以使用 CSS 使这些元素改变表格的外观。
详细描述
thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <table border="1">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
|
音频和视频
1
| <video src="../resources/video/..mp4" controls autoplay></video>
|
src : 资源路径
controls: 控制条
autoplay:自动播放
1
| <audio src="../resources/video/..mp3" controls autoplay></audio>
|
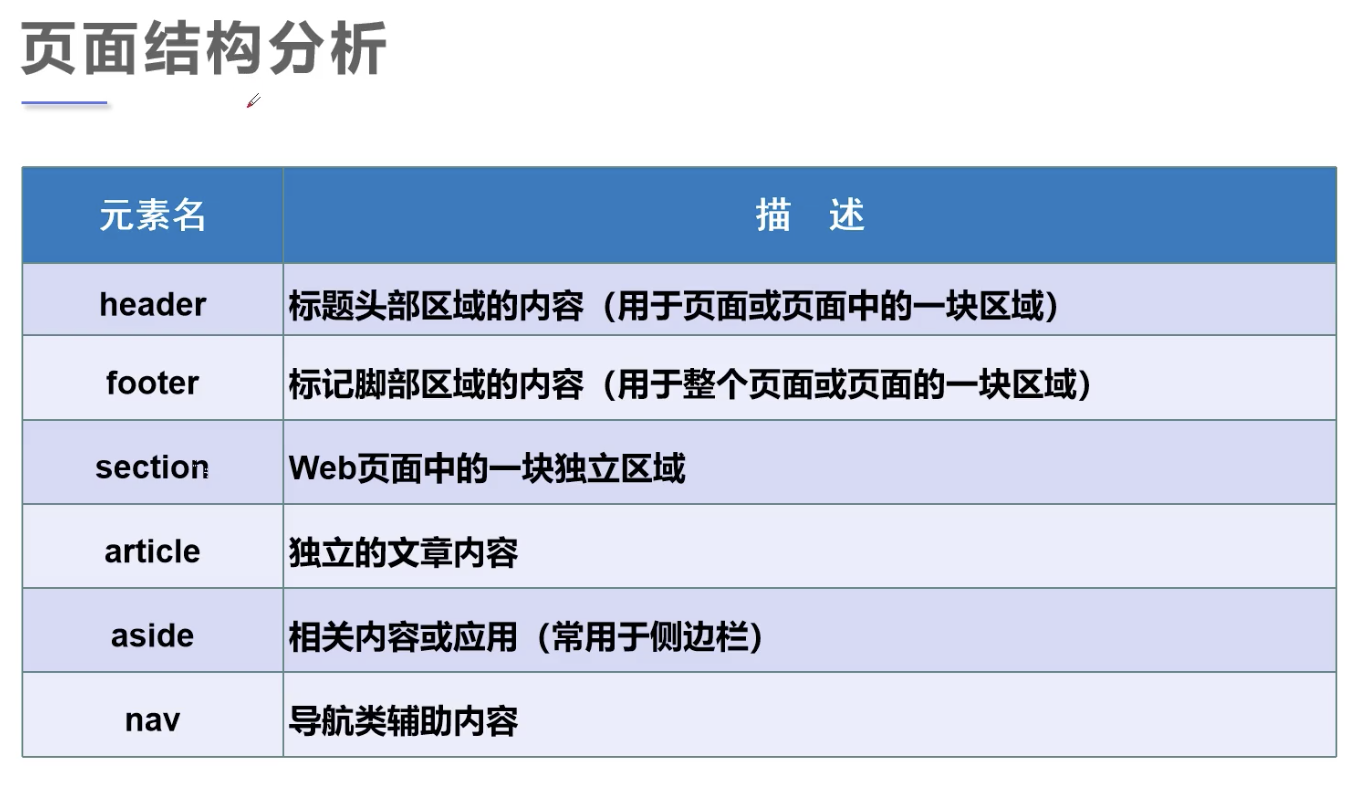
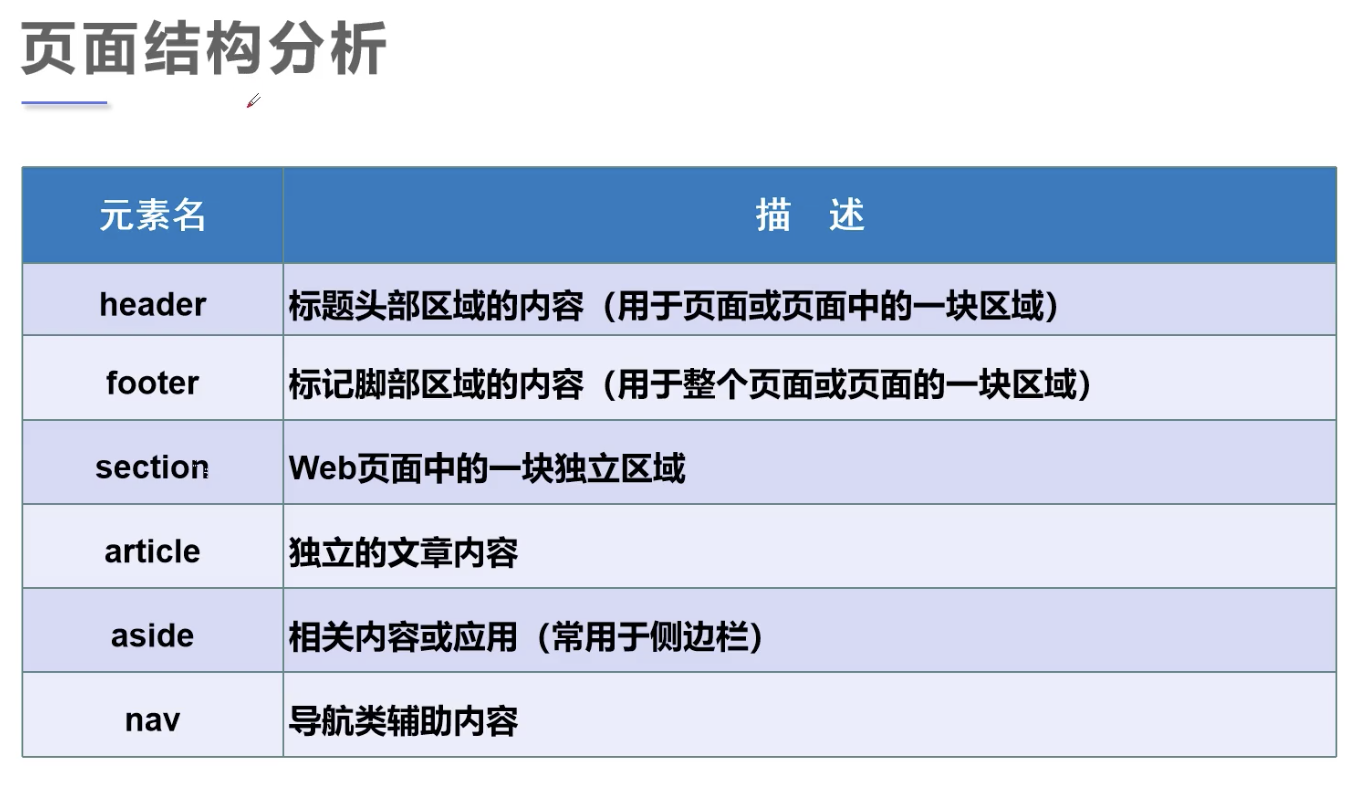
页面结构分析

iframe 内联框架
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe</title>
</head>
<body>
<iframe src="" name="hello" frameborder="0" width="1000px" height="800px"></iframe>
<a href="https://yuxuanwu17.github.io" target="hello">点击跳转</a>
</body>
</html>
|
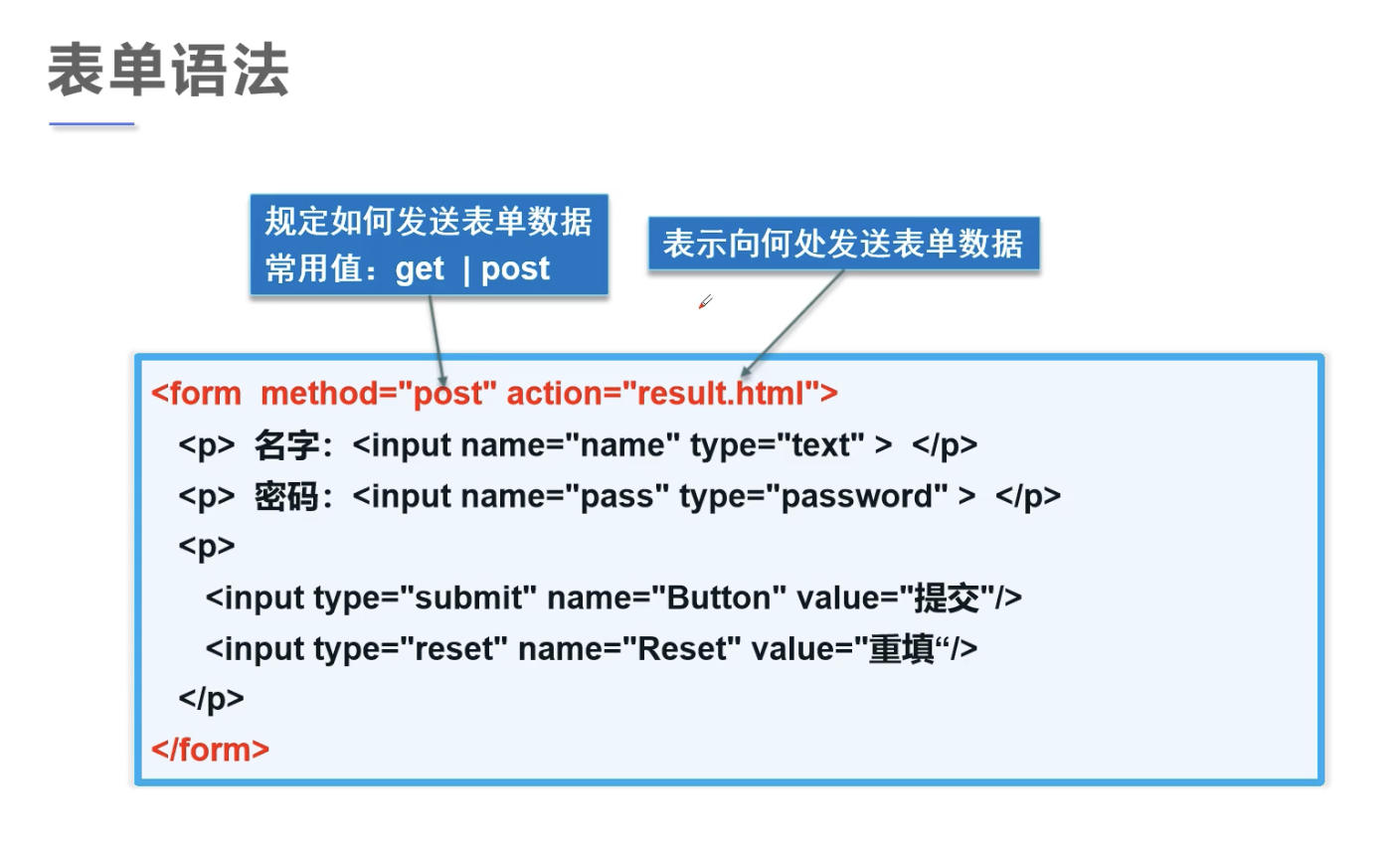
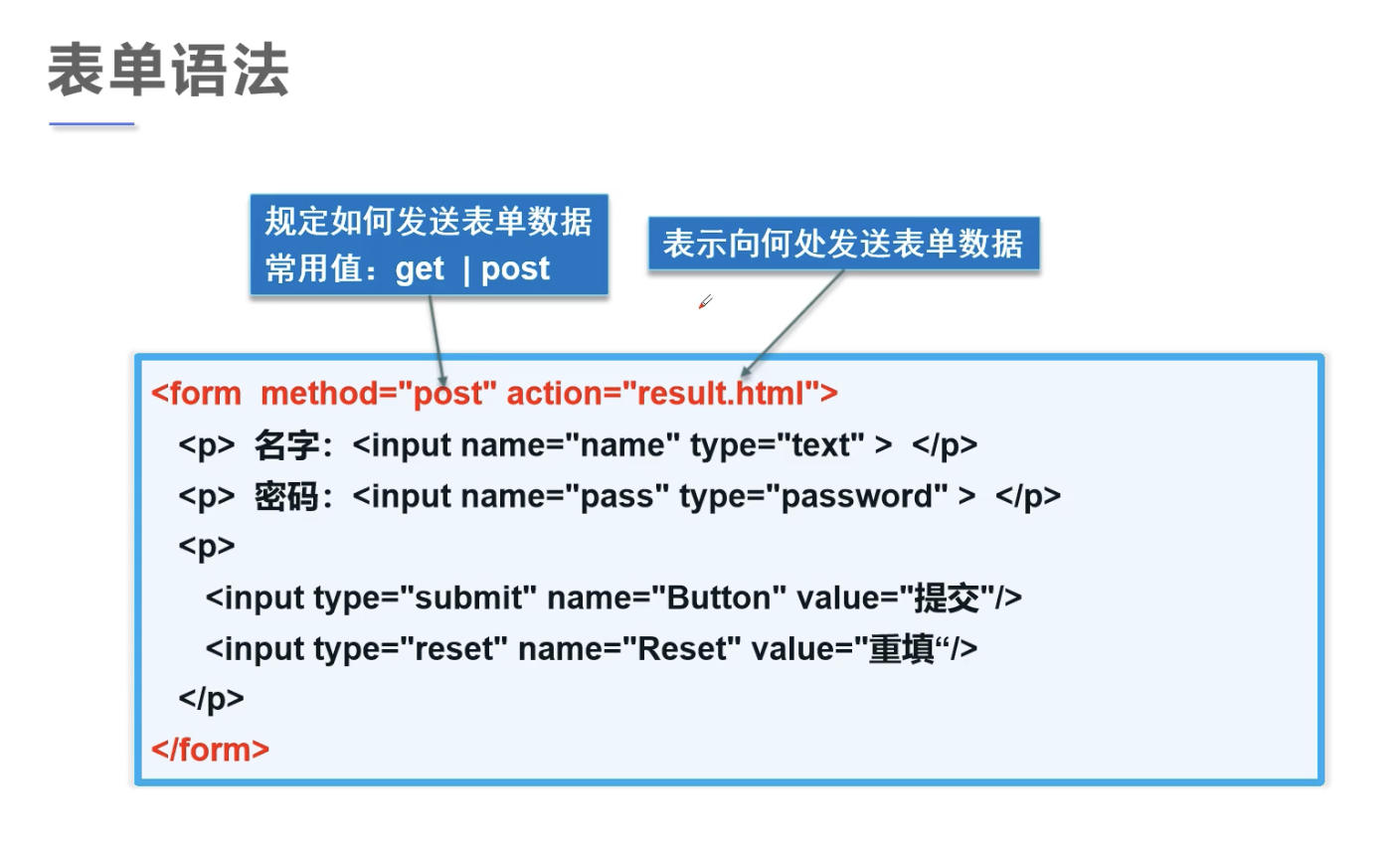
表单语法

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<form action="demo01.html" method="post">
<p>名字: <input type="text" name="username"></p>
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
|
POST和GET深入理解
POST和GET都是向服务器提交数据,并且都会从服务器获取数据。
get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。
post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
建议:
1、get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;
2、在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;
区别:
1、传送方式:get通过地址栏传输,post通过报文传输。
2、传送长度:get参数有长度限制(受限于url长度),而post无限制
3、GET和POST还有一个重大区别,简单的说:GET产生一个TCP数据包;POST产生两个TCP数据包
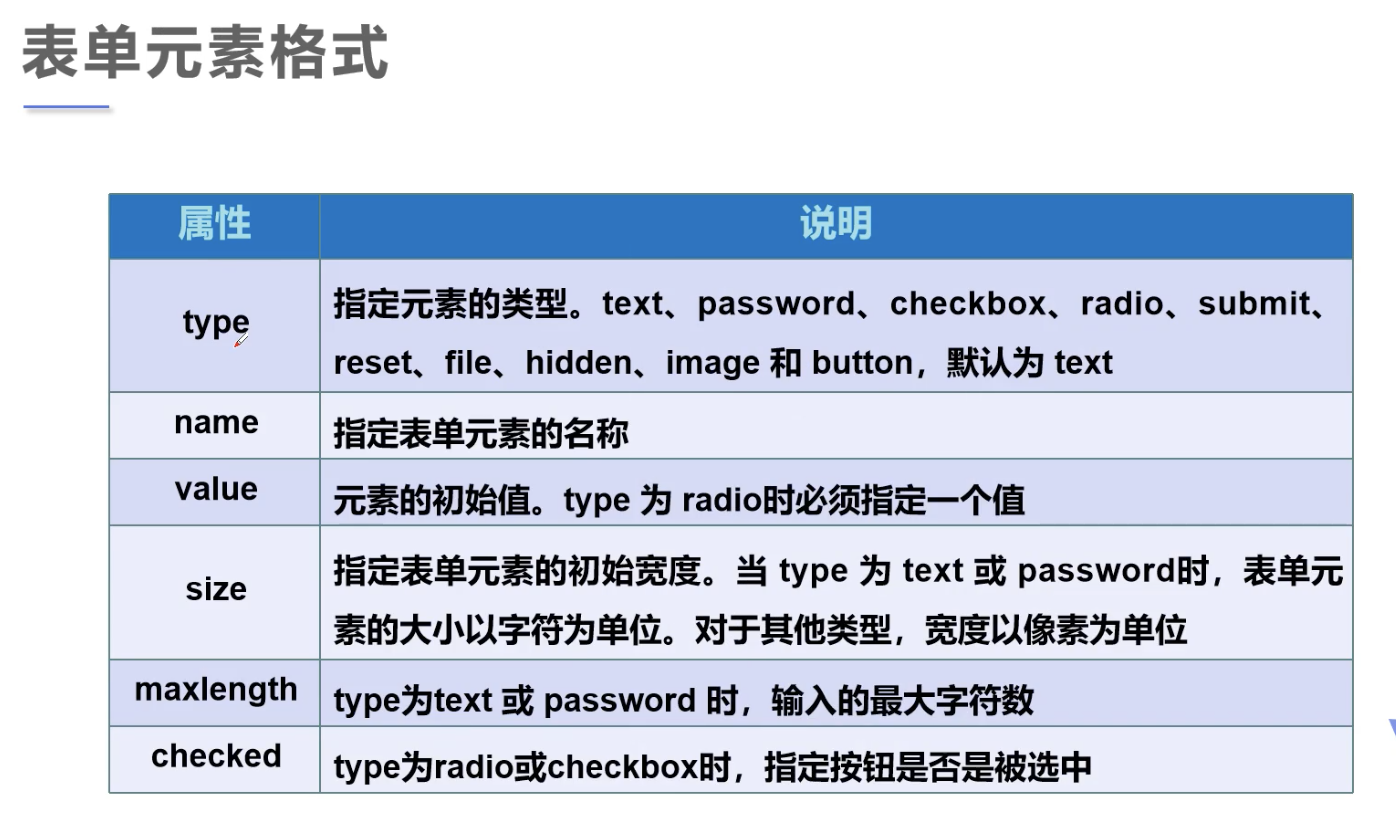
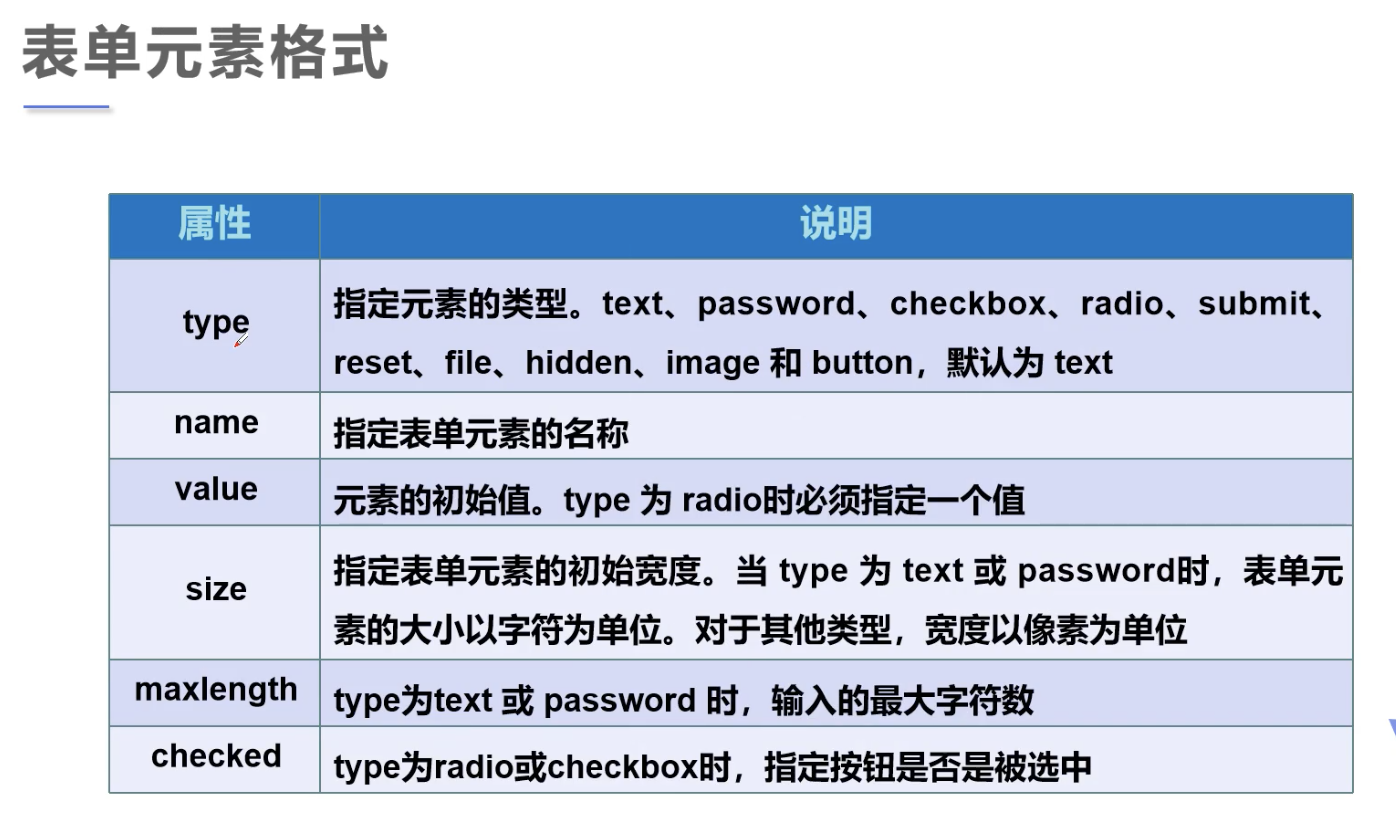
表单元素格式

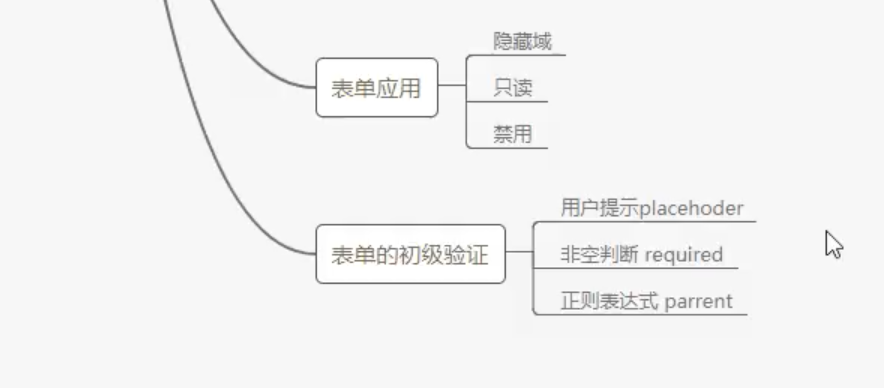
表单的应用
- 隐藏域 (hidden) – 用来传递默认值
- 只读 (readonly)
- 禁用 (disabled)
表单的初级验证
常用方式
- placeholder 提示
- required 非空判断
- pattern 正则表达式
构建的网页
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<form action="demo01.html" method="get">
<p>名字: <input type="text" name="username" value="吴宇轩" maxlength="8" size="30" placeholder="请输入用户名" required></p>
<p>密码:<input type="password" name="pwd"></p>
<p>性别:
<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<p>爱好:
<input type="checkbox"value="sleep"name="hobby">睡觉
<input type="checkbox"value="code"name="hobby" checked>敲代码
<input type="checkbox"value="chat"name="hobby">聊天
<input type="checkbox"value="game"name="hobby">游戏
</p>
<p>按钮
<input type="button"name="btn1" value="点击">
</p>
<p>
<select name="列表名称">
<option value="China">中国</option>
<option value="us">美国</option>
<option value="swidden"selected>瑞士</option>
<option value="India">印度</option>
</select>
</p>
<p>
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<p>
<input type="file"name="files">
<input type="button"value="上传"name="upload">
</p>
<p> 邮箱:
<input type="email"name="email">
</p>
<p> URL:
<input type="url"name="url">
</p>
<p> 商品数量:
<input type="number"name="num"max="10" step="10">
</p>
<p>滑块:
<input type="range"name="voice"min="0"max="100"step="2">
</p>
<p>搜索:
<input type="search"name="search" id="mark">
</p>
<p>
<label for="mark">你点我试试</label>
<input type="text">
</p>
<p>自定义邮箱
<input type="text"name="diymail"pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/">
</p>
<p>
<input type="submit">
<input type="reset" value="清空表单">
</p>
</form>
</body>
</html>
|
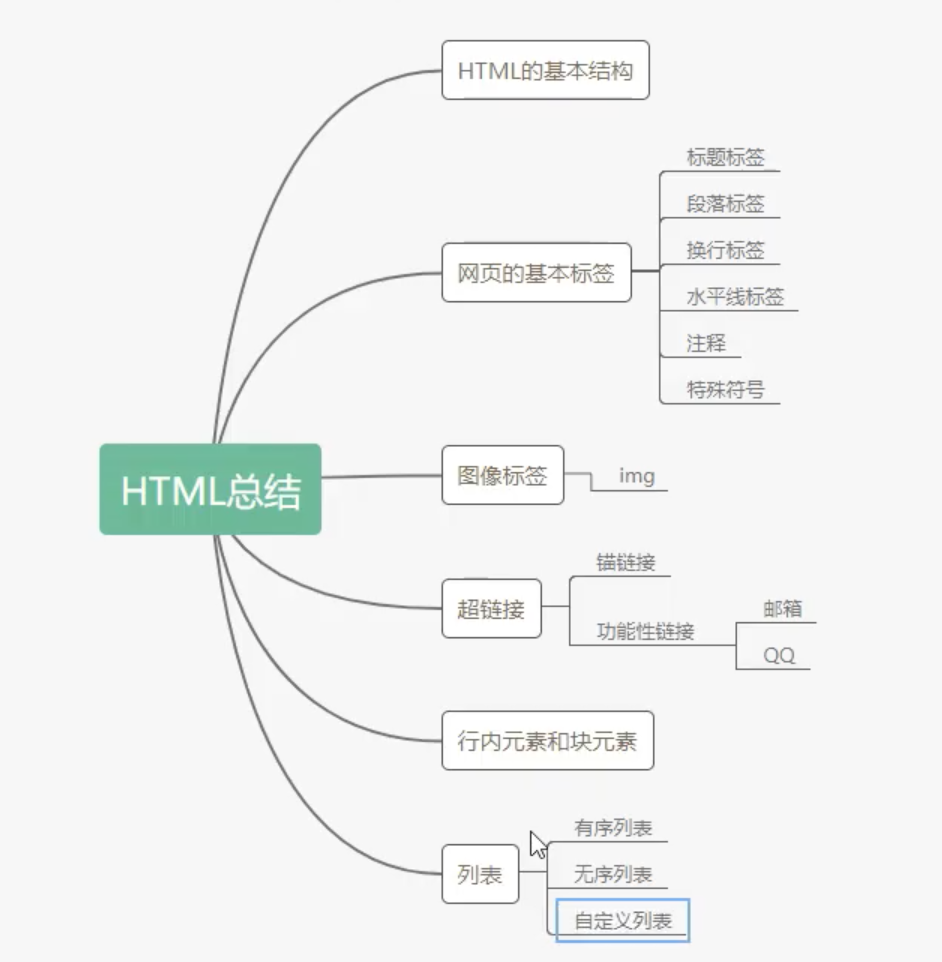
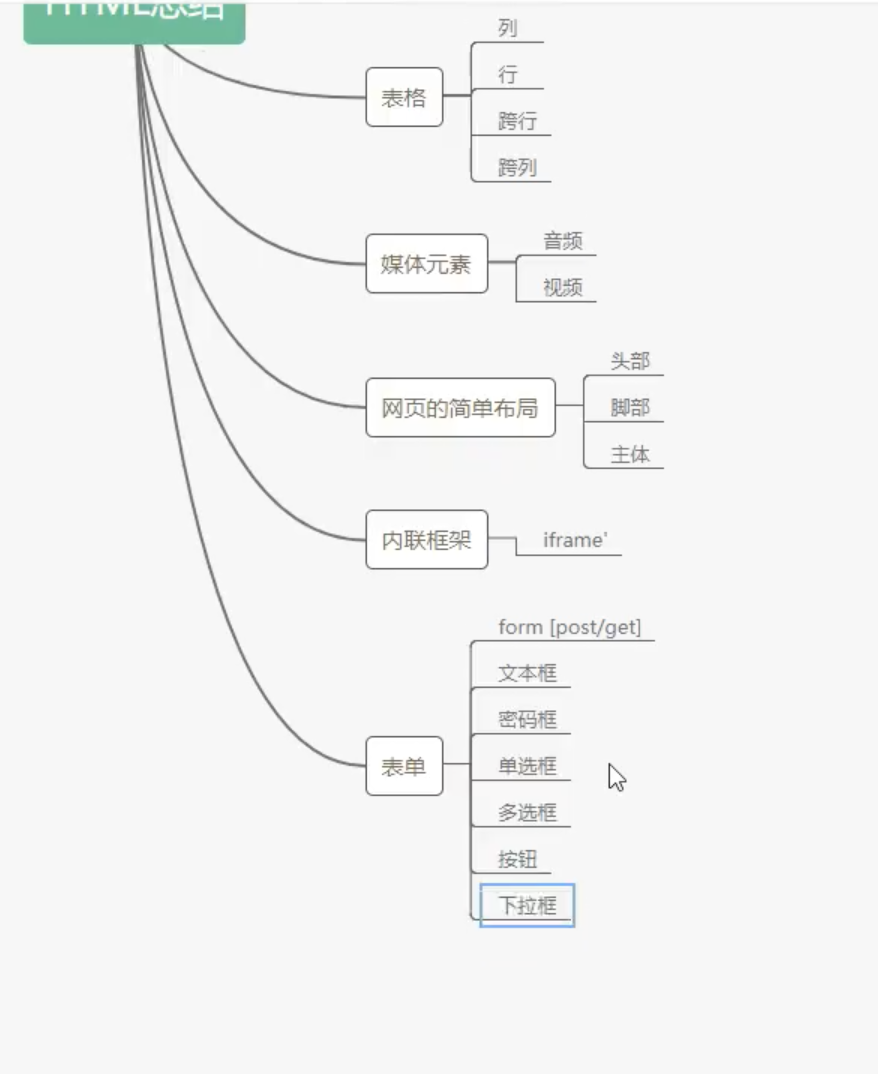
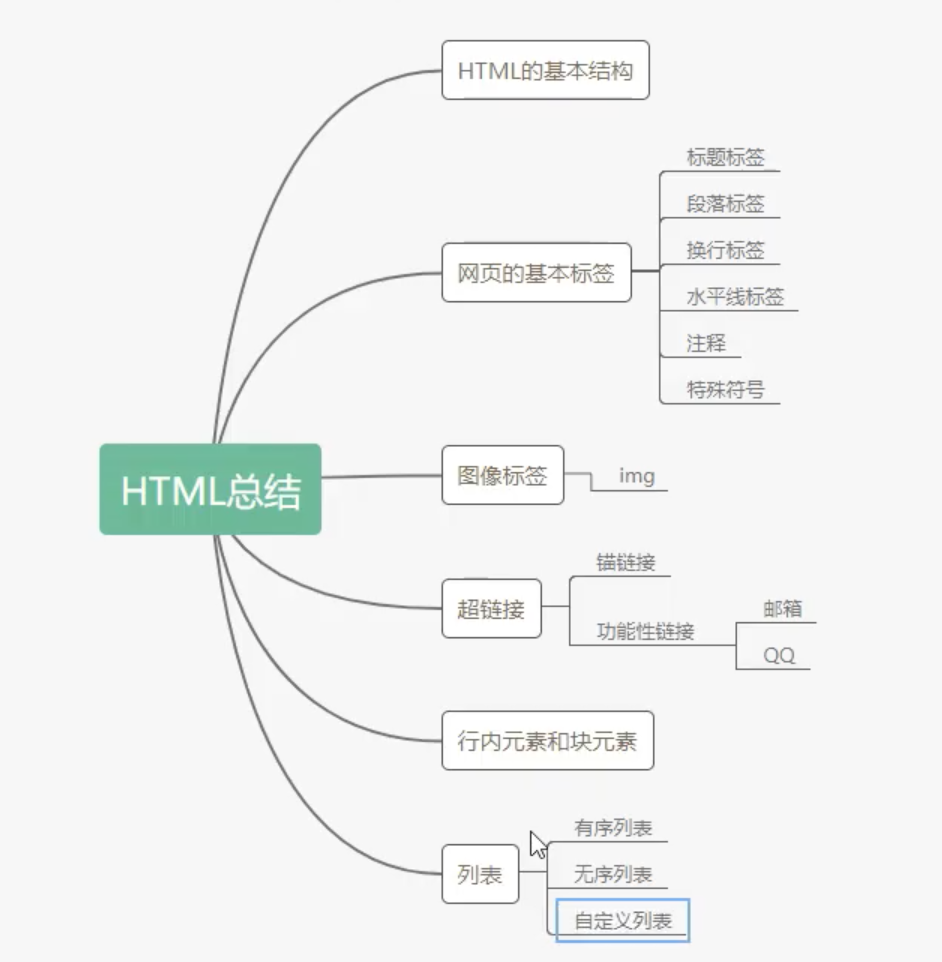
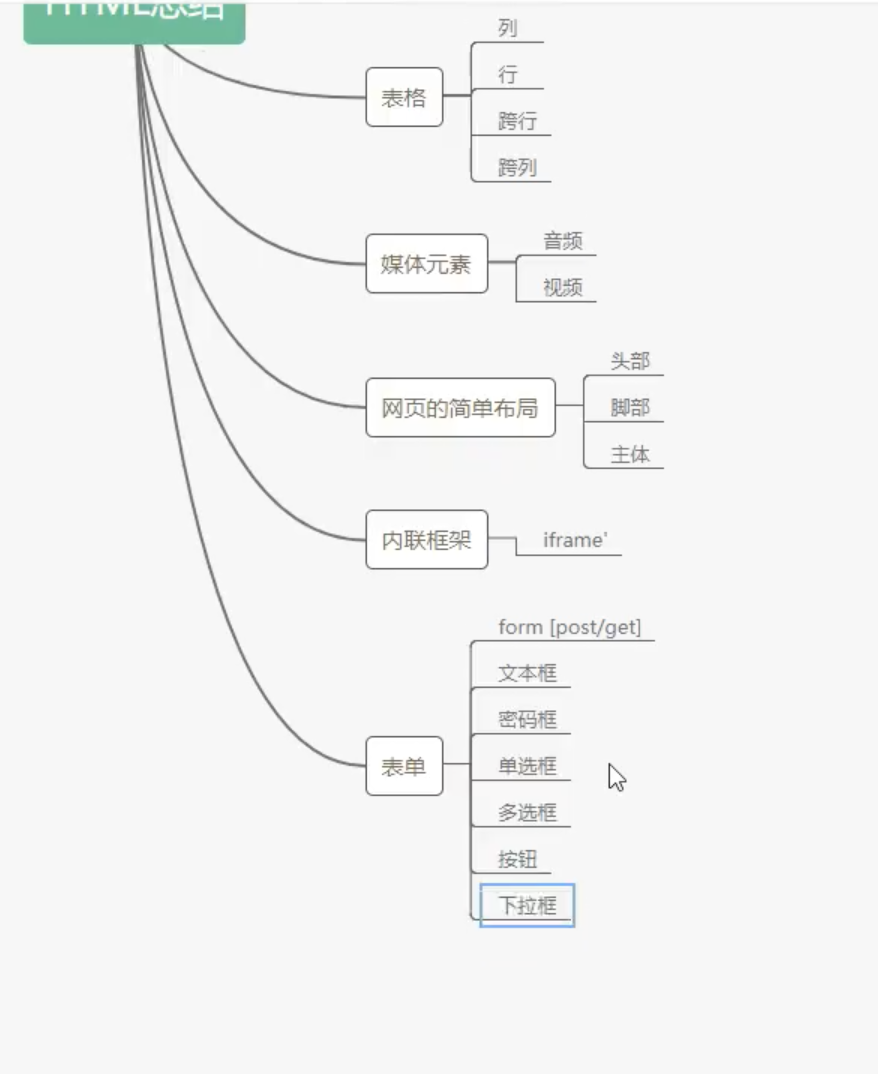
HTML总结



TabIndex属性
Tabindex 全局属性 指示其元素是否可以聚焦,以及它是否/在何处参与顺序键盘导航(通常使用Tab键,因此得名)。
html中的tabIndex属性可以设置键盘中的TAB键在控件中的移动顺序,即焦点的顺序。
把控件的tabIndex属性设成1到32767的一个值,就可以把这个控件加入到TAB键的序列中。
这样,当浏览者使用TAB键在网页控件中移动时,将首先移动到具有最小tabIndex属性值的控件上,最后在具有最大tabIndex属性值的控件上结束移动。
如果有两个控件的tabIndex属性相同,则以控件在html代码中出现的顺序为准。
默认的tabIndex属性为 0 ,将排列在在所有指定tabIndex的控件之后。
而若把tabIndex属性设为一个负值(如tabIndex=”-1”),那么这个链接将被排除在TAB键的序列之外。
如果最初选择了[Tab]键,带这个输入栏的网页会将光标移动到firstName栏。
在给tabIndex特性赋值时,要留意几个问题。下面是几个赋值规则:
- 带0值tabIndex的元素根据源代码(或默认页面行为)进行排序。
- 大于0的tabIndex值设定其tab顺序。所有带正tabIndex值的元素出现在所有带0 tabIndex值的元素之前。
- 如果你犯了一个错误,把同一个tabIndex赋予给多个元素,像其它元素一样,它们会以一个0值tabIndex进行处理。
- 将tabIndex赋值为-1,则在使用[Tab]键时,此元素被忽略。注意:如果使用-1值时,onfocus与onblur事件仍被启动。
tabIndex的值可为0至32767之间的任意数字